ZamBlocks
Pearson North America
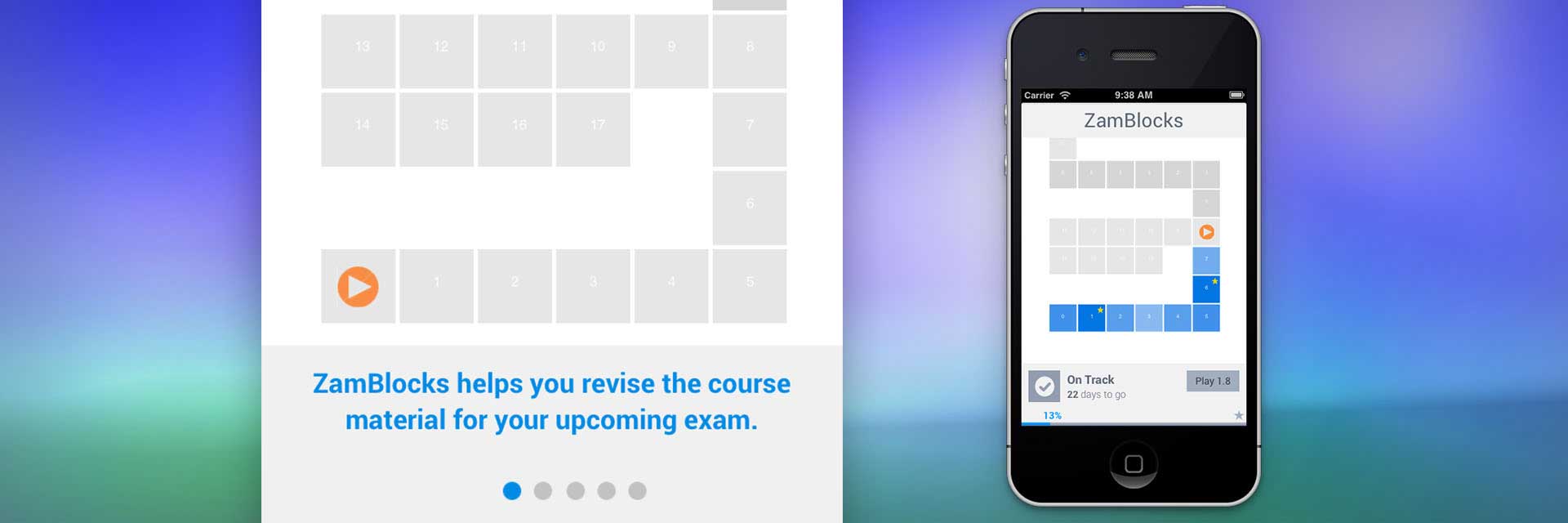
Mobile-first exam preparation using game elements
The Challenge
How can exams be effectively prepared for in a busy schedule?
This was another product that came out of a collaborative session that we held with key education and technology experts within Pearson. The challenge was raised of how can students review or revise all their course content before an upcoming exam date, so that they can feel confident they’ve covered everything.
Design Highlights
- Early interviews revealed the busy lives led by students, balancing many course subjects and extra-curricular activities. Finding the time to prepare and revise for exams could be difficult and stressful. As well as this, exam preparation can be tedious, making it even easier to put off.
- We speculated that principles of gamification could provide a valuable part of the solution here: what if we could increase engagement of studying and even make the experience enjoyable?
- We also confirmed that almost all students carry a smartphone, so we decided on a Mobile-first design that works on small displays, but also scales up to larger devices.
- The experience needed to be effective for both short and long periods of use - whether waiting 2 minutes for a bus or spending an hour on the sofa at home.
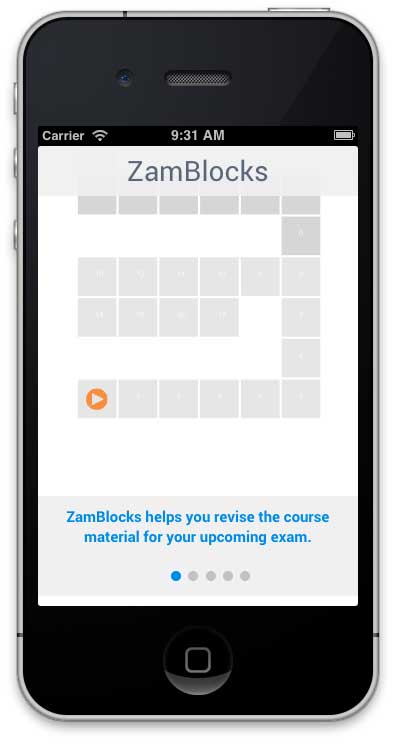
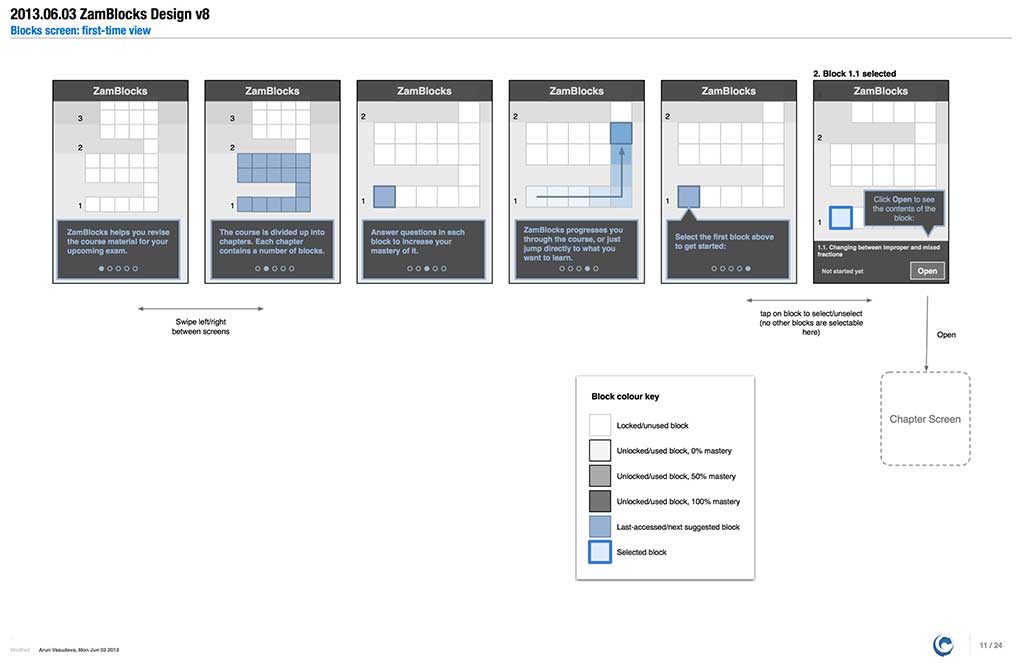
- One challenge was how to visualise the structure of the course content. We explored different visualisations, including game-style 3D levels, before settling on flat grid of blocks. Processing proved to be a useful tool for rapidly sketching out different interactive visuals (see below).
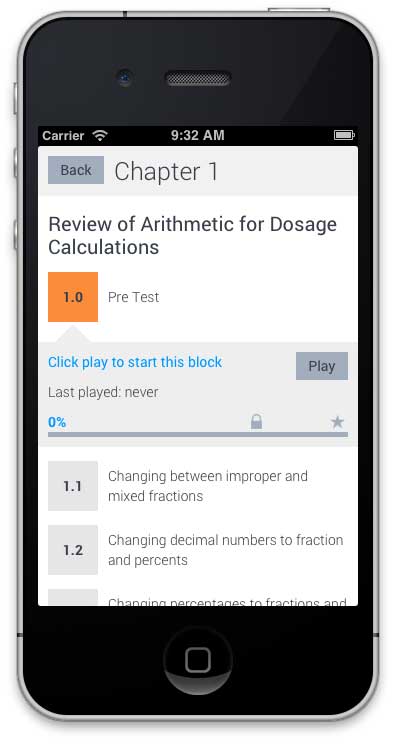
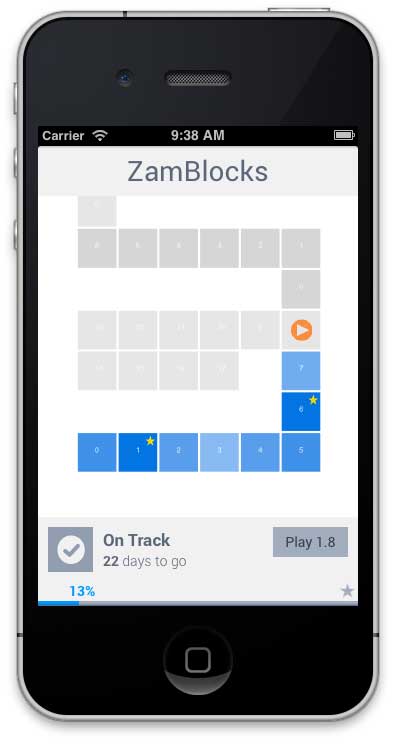
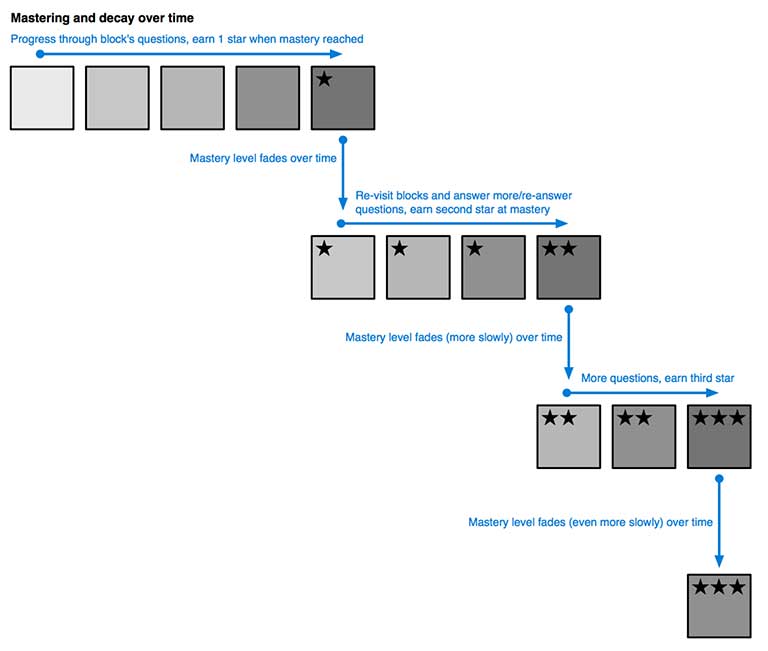
- After exploring a number of different alternatives, we ended up with a flat block layout, where each block represents part of the course, and the idea is that the user progresses by 'mastering' all the blocks, like in a level-based game.
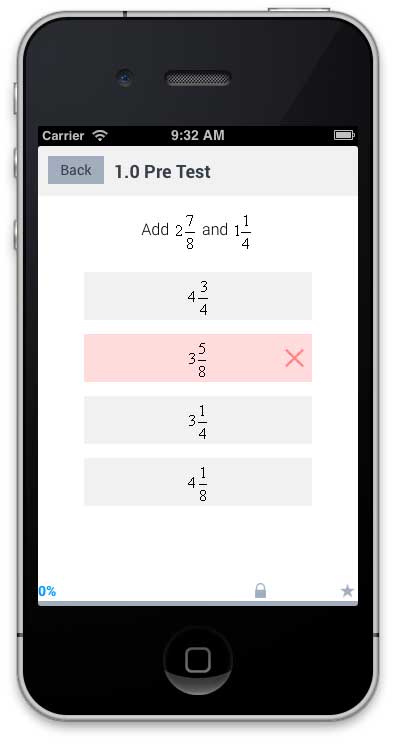
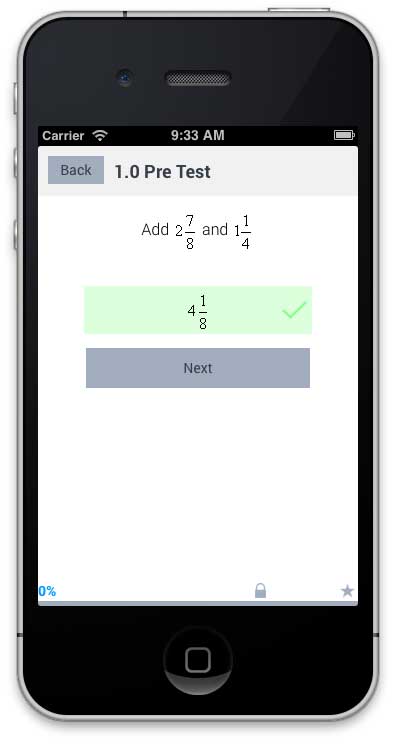
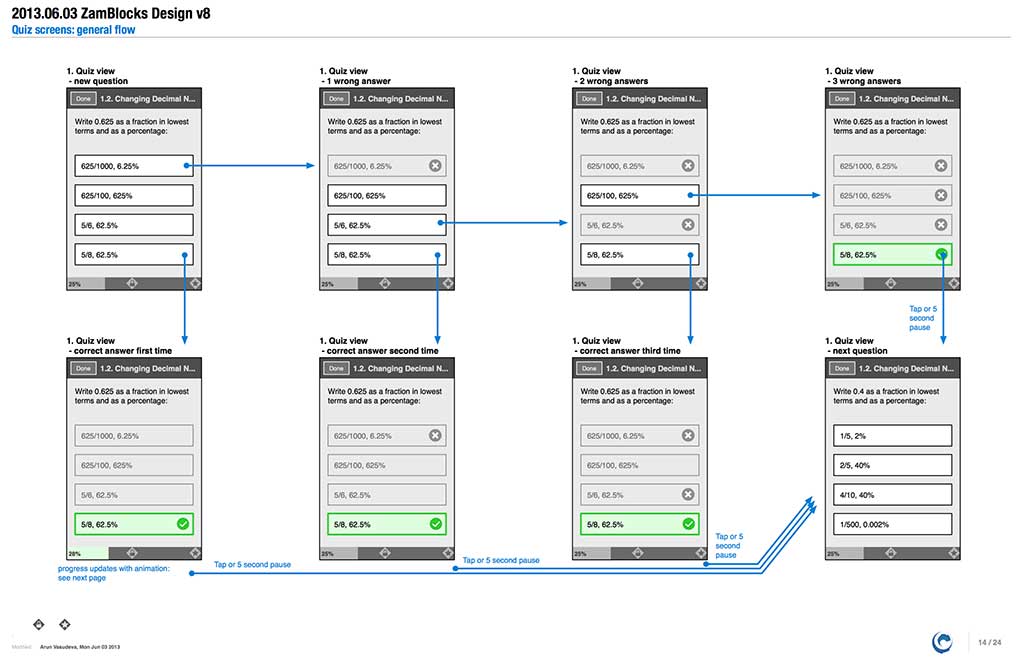
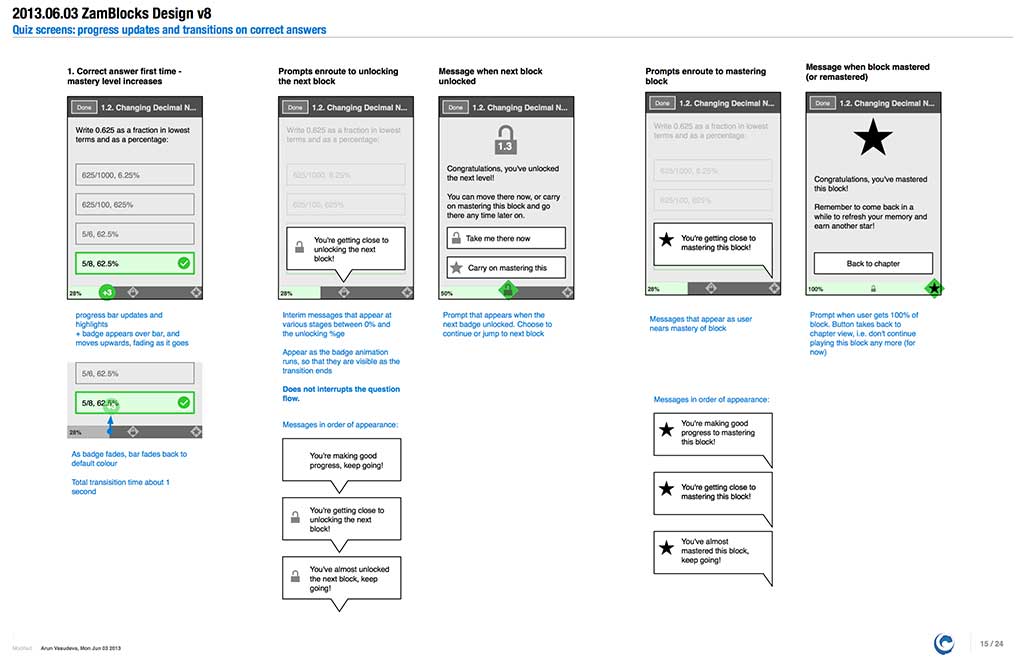
- Blocks were mastered by taking a series of rapid tests, using game-style micro-interactions like rewards for correct answers and real-time progress updates to keep users engaged.
- It was important to provide clear visualisation on progress, to see whether you’re on course for your upcoming exam date.
- We allowed for memory decay over time, providing timely reminders to re-visit material before it's forgotten.
Outcome
Some students refused to put the phone down until they'd completed their level
Once we'd developed a working prototype, we conducted user tests with students in New York, where we found that the gamification methods were proving to be hugely engaging. Some students refused to put the phone down until they'd completed their level!
Early interactive exploration of 3D visualisation of blocks:
Drag to pan the viewpoint
Click on the image to give it focus, then use the arrow keys to move around (sorry, keyboard only)
w, s, W, S, q, a, z & x change the viewpoint
h toggles flat/raised visualisation
Made using processing.js
Excerpts from the design deliverables:




Screen shots of prototype: