Let's Code
Pearson UK
Teaching kids to code in a fun and visual way
The Challenge
How can kids be encouraged to become creators rather than consumers of technology?
Let's Code came from a collaborative meet-up that our team held with some of the key experts and influencers in education in Pearson. The seed of the idea came from the current state of computing teaching in the UK, where children are taught to be consumers of software like Word and Excel, but not to create software for themselves.
We sought to explore ways in which this spirit of making and creativity could be re-kindled, whether by teachers in the classroom, by parents or by kids themselves.
Design Highlights
- Through early interviews with teachers, students and subject matter experts, we discovered that kids like to create interactive things around their own interests, even if they are put off by ‘coding’.
- As well as interviews, we surveyed over 100 teachers to learn more about the challenges they faced, and what kind of solution would meet their needs.
- Competitive analysis showed that whilst there were already existing products out there, there was a gap between visual tools (e.g. Scratch) and coding tools (e.g. Codecademy), which we aimed to bridge.
- Kids, with their short attention spans, needed to be engaged quickly, and kept engaged over time. One way of achieving this was with dynamic tutorials that enable kids to learn by doing. Parents and teachers had different but equally important needs and concerns that needed to be addressed also.
- We decided to design the application as a web app, so that we could be sure that it could be run within all classrooms, as well as on computers and tablets at home.
- Usability testing was conducted throughout, including in a real classroom environment. Many iterations of designs and workflows were worked through before arriving at the final design. This proved to be hugely insightful, and whilst it challenged many of our assumptions and hypotheses, it did also demonstrate that kids really enjoyed using it, and that the idea had potential.
Outcome
We validated that the concept was something that could be engaging and fun for kids. The creativity of kids when using the app exceeded all our expectations.
The creativity of kids exceeded all our expectations
We also learned that getting teachers to engage with it in their classes meant that the app would need to be tailored to that teacher's specific learning curriculum.
In the timeframe that we had for the project, we developed a working proof of concept, and some concrete learnings that we shared with the rest of the company. We also shared a lot of learnings about designing web apps, and apps for kids.
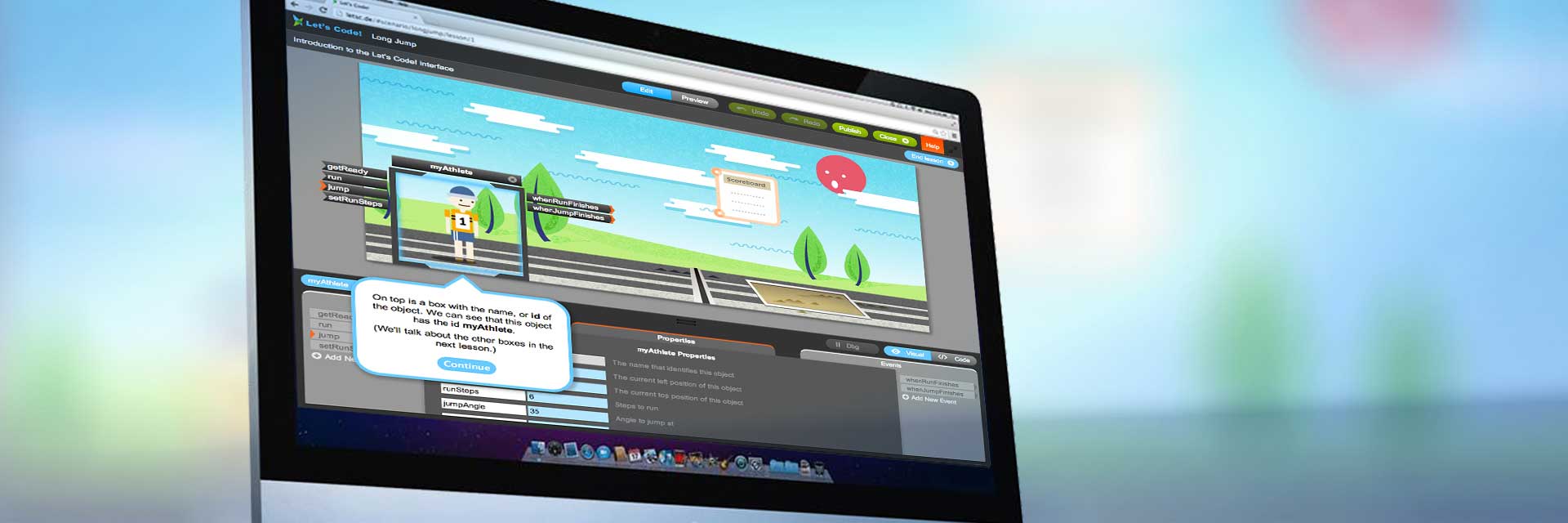
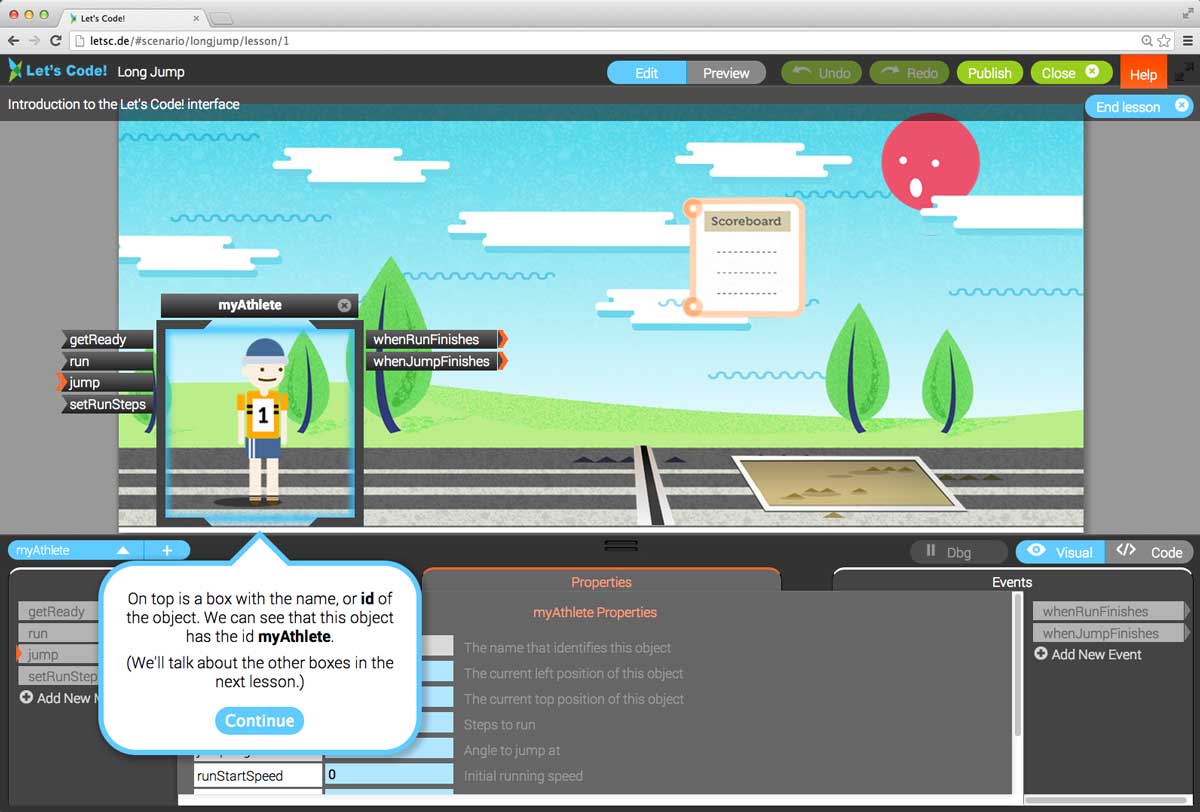
Screen shot of the final prototype:

Testing the prototype in a classroom:

Classroom photo courtesy of Lucinda Liu